GPT-4Vにスライドデザインを添削してもらう
GPT-4VのAPIが公開されたので遊んでみることにしました。
(2023/11/19追記) 今回作成されたコードは以下のgithubリポジトリで公開されています。
GPT-4Vとは
GPT-4 with Visionの略称であり、GPT-4に画像を入力できるようにしたものです。 現在はgpt-4-vision-previewという名前で提供されています。詳しくは、公式ドキュメントに記載されています。(https://platform.openai.com/docs/guides/vision )
- 画像はURL、もしくはbase64エンコードされたものを渡すことができます。
- 複数の画像も渡すこともできます。
- 解像度を
lowもしくはhighの中から選択することができます。highを選択すると使用するトークン数が多くなります。 - 画像間のオブジェクト間の関係は把握できるが特定のオブジェクトの位置に関する詳細な質問には最適化されていないそうです。
- 日本語などの非アルファベットの認識が苦手なようです。
- 長時間の会話の際はbase64ではなく、URLを使用することが推奨されているそうです。
やってみた
タイトルスライド1枚の添削
まずはこのタイトルスライドを添削してもらいます。

スライドは手動でpngに変換した上でbase64エンコードで読み込むことにしました。
ソースコードは以下になります。
import base64
from openai import OpenAI
from dotenv import load_dotenv
# OPENAI_API_KEYを利用するために必要
load_dotenv(".env")
client = OpenAI()
def encode_image(image_path):
with open(image_path, "rb") as image_file:
return base64.b64encode(image_file.read()).decode("utf-8")
# パワーポイントのタイトルのスライド(手動でpngに変換)
base64_image = encode_image("images/slide.png")
prompt = """
以下はAI勉強会で発表する予定のスライドのタイトルです。このタイトルスライドのデザインを添削してください。
なお、「giranaga」は発表者の名前です。
また、このスライドの総合点を100点満点でつけてください。
"""
response = client.chat.completions.create(
model="gpt-4-vision-preview",
messages=[
{
"role": "user",
"content": [
{"type": "text", "text": prompt},
{
"type": "image_url",
"image_url": {
# base64の指定方法
"url": f"data:image/png;base64,{base64_image}",
"detail": "low",
},
},
],
}
],
temperature=0,
# 多めにしておくといいかも
max_tokens=1000,
)
message = response.choices[0].message.content
print(message)
with open("message.txt", "w", encoding="utf8") as f:
f.write(message)
プロンプトは以下のように設定しました。添削と同時に点数もつけてくれるようにしています。(自分の名前が発表者名と認識されなかったためそこもプロンプトに含めました。)
prompt = """
以下はAI勉強会で発表する予定のスライドのタイトルです。このタイトルスライドのデザインを添削してください。
なお、「giranaga」は発表者の名前です。
また、このスライドの総合点を100点満点でつけてください。
"""
また、以下の箇所で画像を指定しています。
"image_url": {
# base64の指定方法
"url": f"data:image/png;base64,{base64_image}",
"detail": "low",
},
結果として、以下のような内容が返ってきました。
このスライドのタイトルデザインについてのフィードバックを以下に示します。
1. タイトルのフォントサイズ: タイトル「GPT-4入門知識解説」は、スライドの主要な情報であるため、もう少し大きなフォントサイズを使用して目立たせると良いでしょう。
2. サブタイトルの配置とフォントサイズ: 発表者の名前「giranaga」は、もう少し小さなフォントサイズで良いかもしれません。また、名前はタイトルの下に中央揃えで配置すると、バランスが取れて見栄えが良くなります。
3. 色使い: スライドの背景色とフォントの色はシンプルで読みやすいですが、もう少しコントラストを高めるか、アクセントカラーを加えることで視覚的な魅力を高めることができます。
4. グラフィック要素: 左上と右上に配置されている歯車のイラストは、技術的なテーマを連想させるので適切ですが、もう少し大きくするか、他の関連するグラフィック要素を追加して、デザインに深みを与えることができます。
5. 総合的なレイアウト: タイトルとサブタイトルの間にもう少しスペースを取ることで、要素間の区別がはっきりし、全体のレイアウトがスッキリします。
総合点としては、現在のデザインは基本的な要素は揃っていますが、上記の改善点を取り入れることでよりプロフェッショナルな印象になるでしょう。そのため、現段階では70点とします。ポイントを改善した後のスライドは、より高い評価を受ける可能性があります。
この添削が正しいかは置いておいてこのスライドの特徴をしっかりと理解した上で、応答しているように見えます。
なお、解像度をhigh にして実施しても似たような結果が返ってきました。
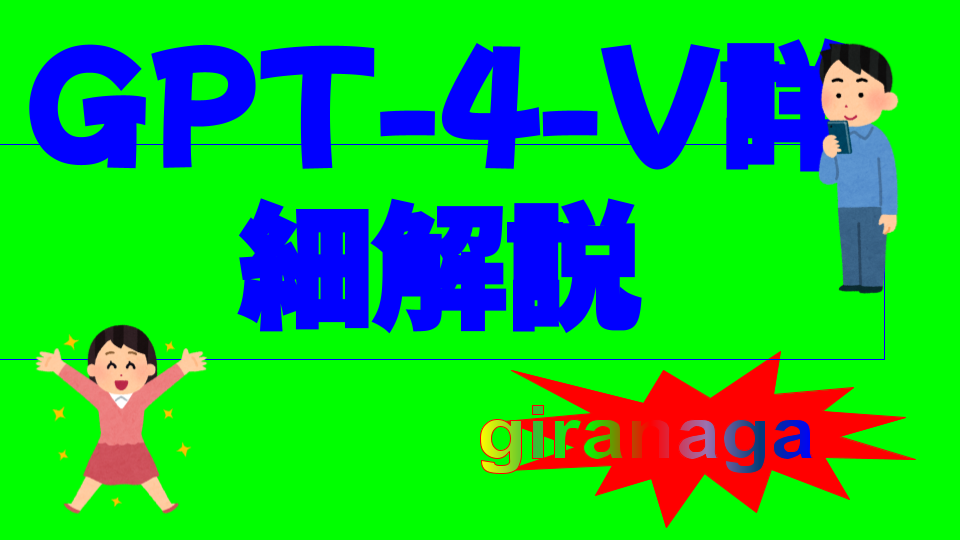
続いてこのとてつもなくダサいスライドを添削してもらいます。作るのに30分かかりました。

添削結果が以下になります。
画像に基づいてスライドのデザインについてのフィードバックを提供します。以下の点を考慮してください:
1. 色使い:背景の鮮やかな緑色は非常に目を引きますが、視覚的な快適さを考慮すると、もう少し落ち着いた色の方が視聴者にとって見やすいかもしれません。また、タイトルの「GPT-4-View」の色が背景と同化していて読みにくいため、コントラストを高める色を選ぶと良いでしょう。
2. フォントとサイズ:タイトルのフォントサイズは大きくして、視聴者が後方からでも読みやすいようにすると良いでしょう。また、フォントの種類ももう少しプロフェッショナルなものにすると、全体の印象が向上します。
3. レイアウト:要素がランダムに配置されているように見えるため、より整理されたレイアウトを考えると良いでしょう。例えば、タイトルは中央に大きく、発表者の名前は下部に小さく配置するなどです。
4. イラストの使用:スライドに含まれる人物のイラストは、発表の内容とどのように関連しているかが不明確です。もし関連性が低い場合は、削除するか、内容に即したイラストに置き換えることを検討してください。
5. 余白:要素間にもう少し余白を持たせることで、スライドがすっきりと見え、情報が処理しやすくなります。
総合点としては、現在のデザインには改善の余地があるため、50点/100点とします。これは、スライドが基本的な情報を伝えているものの、プレゼンテーションの質を向上させるためには、デザインの視覚的なクリアさとプロフェッショナリズムを高める必要があるためです。
総合点はもっと低くてもいい気がしますが内容自体は、マイルドに正論が書かれていると感じました。
複数スライドの添削
先述の通り、画像を複数含めることもできます。これを利用してスライド全体を添削してもらうことにしました。
まずは、こちらのスライドを添削してもらうことにします。
コードは以下になります。
import base64
from openai import OpenAI
from dotenv import load_dotenv
import glob
# スライド一式を添削してもらうためのプログラム
# 詳細な添削と100点満点中何点かを添削してもらえる。
load_dotenv(".env")
client = OpenAI()
def encode_image(image_path):
with open(image_path, "rb") as image_file:
return base64.b64encode(image_file.read()).decode("utf-8")
prompt = """
以下はAI勉強会で発表する予定のスライドです。このスライド全体のデザインを添削してください。
また、このスライドの総合点を100点満点でつけてください。
書かれている内容の添削は不要です。
"""
# スライド一覧
slides = sorted(glob.glob("images/slides/slide*.png"))
# contentプロパティを動的に生成する。
contents = [{"type": "text", "text": prompt}]
for slide in slides:
base64_image = encode_image(slide)
image_prop = {
"type": "image_url",
"image_url": {
"url": f"data:image/png;base64,{base64_image}",
"detail": "low",
},
}
contents.append(image_prop)
response = client.chat.completions.create(
model="gpt-4-vision-preview",
messages=[{"role": "user", "content": contents}],
temperature=0,
# 多めにしておくといいかも
max_tokens=2000,
)
message = response.choices[0].message.content
print(message)
with open("message.txt", "w", encoding="utf8") as f:
f.write(message)結果はこのようになりました。
スライドのデザインに関して以下の点を添削します。
1. タイトルスライド:
- タイトル「GPT-4-V詳細解説」は中央揃えが一般的ですが、左揃えでも問題ありません。ただし、タイトルとサブタイトル(作者名)の間のスペースをもう少し開けると見やすくなります。
- タイトルとサブタイトルのフォントサイズに差をつけると、階層がはっきりして読みやすくなります。
- 背景のギアのイラストはテーマに合っていて良いですが、もう少し透過度を上げると文字が際立ちます。
2. 目次スライド:
- 目次の各項目は、もう少し行間を開けると読みやすくなります。
- フォントサイズは適切ですが、もう少し太字にすると重要性が強調されます。
3. 内容スライド:
- コードブロックは見やすく配置されていますが、コードのフォントサイズを少し大きくすると読みやすくなります。
- リンクはクリック可能にするか、もしくは視覚的に区別がつくようにデザインすると良いでしょう。
- テキストの行間や段落間のスペースを統一すると、全体のバランスが良くなります。
4. 総合的なデザイン:
- 色使いはシンプルで統一感がありますが、アクセントカラーを1つ加えると視覚的な興味を引きます。
- スライド全体を通してフォントの種類やサイズが統一されていると、プロフェッショナルな印象になります。
総合点としては、シンプルで読みやすいデザインですが、細かい調整が必要なため、70点とします。ポイントは、視覚的な階層を明確にし、読みやすさを最優先にすることです。
スライドの特徴はよく捉えられていると思います。
続いて、ダサいスライドを添削してもらいます。流石にspeakerdeckに投稿するのは気が引けたので、以下を参照してください。(見なくていいけど)
https://github.com/matsunagadaiki151/gpt4v-slide-check/tree/main/images/bad_slides
結果は以下のようになりました。
スライドのデザインに対するフィードバックをいたします。
1. 色使い: 現在のスライドでは非常に鮮やかな色が使用されていますが、色のコントラストが強すぎると視聴者にとって見づらい場合があります。特に、背景と文字の色の組み合わせは視認性を考慮して選ぶ必要があります。例えば、青い背景に赤い文字は読みづらいため、より読みやすい色の組み合わせに変更することをお勧めします。
2. フォントと文字のサイズ: 全体的にフォントの統一性がなく、また、一部のスライドで文字が大きすぎたり小さすぎたりしています。スライドごとに一貫したフォントと文字サイズを使用して、視聴者が情報を把握しやすいようにすることが大切です。
3. レイアウト: 現在のレイアウトは非常に乱雑で、情報が散らばっている印象を受けます。重要な情報は中央や視覚的に目立つ場所に配置し、余計な装飾は最小限に抑えることで、スライドの見た目を整理し、伝えたい内容に視聴者の注意を集中させることができます。
4. 画像とテキストのバランス: 画像は視聴者の関心を引くのに役立ちますが、画像とテキストのバランスが取れていないと、情報の伝達が不明確になる可能性があります。画像を適切な大きさにして、テキストとの関連性を明確にすることが重要です。
総合点としては、視覚的なクリアさと情報伝達の効果を考慮して、現段階で40点とさせていただきます。デザインの基本原則に従い、色、フォント、レイアウトを見直し、スライドをよりプロフェッショナルで見やすいものに改善することをお勧めします。
スライドの問題点をよく理解した回答だと思います。
感想
以下は感想になります。
- あらかた正しい意見を言っていますが、一部疑問に残る内容もありました。例えば、やたらとタイトルの文字のフォントを大きくしたがるように感じられました。(フォントを90くらいにして太字にしても指摘されました。)
- 上に書いた通り、日本語の認識精度の低さは感じました。ただし、今回のようにデザインだけを見たいのであれば特に問題ない気がします。どうしてもというのであれば、プロンプトにどんな文字が書かれているかを残せば良いでしょう。
総合的に、正しいことは言っているものの完璧とは言い難くわざわざ聞くほどでもないのかなと思いました。
今回は以上になります。やはり最新技術を使って何かを作るのは楽しいですね。