Streamlit + FastAPI+ withings APIで測った体重の推移を自動で取得するアプリを作った
体重を自動計測するアプリを作ったのでそれについてまとめていきます。
作ろうと思った理由
コロナ禍になってから(もう収束してるけど)、体重が10kg増えました。現在、BMI的にはギリギリ標準体系ですが、このままの食生活を続けると健康状態が良くないと思ったので、痩せようと思いました。ただ、自分で体重を測るのは面倒くさいので、自動でグラフを表示してくれるようなものを探していたところ、Withings Body+を見つけたのでWebアプリを作ることにしました。なお、WithingsはHealth Mateというスマホアプリを出していますが、スマホをついつい見てしまう原因にはしたくないので、Webアプリ版を作ることにしました。
今回作ったアプリのGithubリポジトリはこちらになります。
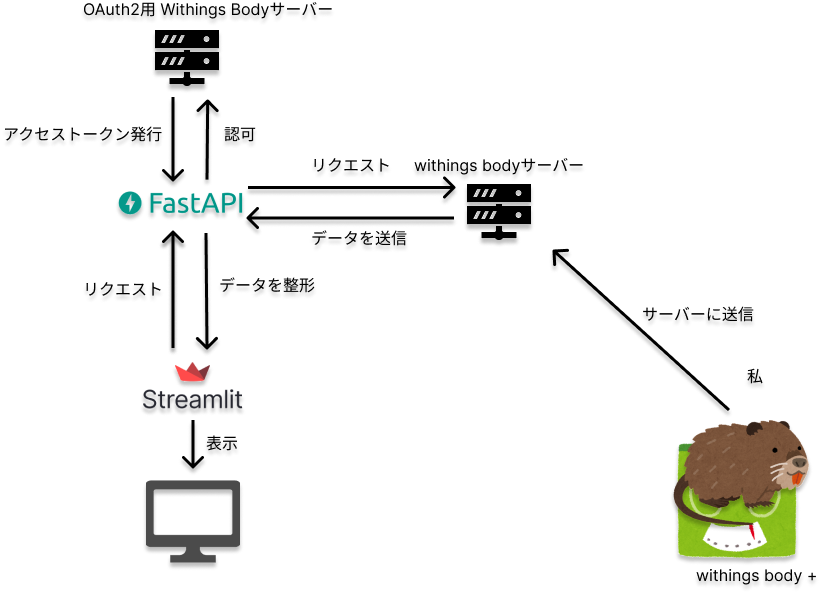
技術構成図
今回の簡単な技術構成図を貼っておきます。

まず、FastAPIでOAuth2の認可を行い、アクセストークンを取得します。 そして、取得したアクセストークンを使ってWithings側のサーバーに保管されている私の体重を取得します。
使った技術
アプリの核となるフレームワーク、ツールはStreamlit, FastAPI, Withings APIの3つです。
Streamlit
Pythonで簡単にWebアプリケーションを作成するためのフレームワークです。 グラフを出すのも簡単にできるので本格的なフロントエンドフレームを使う前に一旦これで構築しようと思いました。
FastAPI
バックエンド側でAPIサーバーを立てるために使用したフレームワークです。 以前、FastAPIのUdemy講座を見たことがあったので学習コストが少ないと思い、採用しました。
Withings API
体重データを取得するために必要なAPIです。 OAuth2で認可を行った後、Wifi経由でサーバーに送られた私の体重を取得することができます。 公式導入ガイドによると、直接取得するのではなく、何かサーバーレスを経由することを推奨していたので、FastAPIを間に挟んでいます。
以下は、補助ツールになります。
Figma
上の技術構成図を作る際に使いました。
Visual Studio Code
言わずもがなのエディタです。 今回は、Poetry + flake8 + black + mypyの環境を構築しアプリ作成を行いました。 モダンなPython開発の真髄を知ることができました。
Git(Github)
言わずもがなのソースコード管理システム(とWebサービス)です。 このアプリのリポジトリにスターがついてモチベーションが上がりましたが、そのスターをつけたアカウントが明らかに機械的にスターをつけているとしか思えないものだったのですぐに地に落ちました。
Withings Body +
体重計本体です。13000円しました。
実はこのアプリは結構前に作ったものなのでまだChatGPTなどのアシスタントは使っていませんでした。
作ってよかったこと
OAuth2についてなんとなく理解できるようになった。
あまりセキュリティには詳しくないのでOAuth2は名前はわかるもののどんな原理かまでは知らない状態でした。今回、Pythonのリクエストライブラリを使って実装したことで多少詳しくなりました。原理を教科書やWebサイトで見るだけではなく実際に使ってみることが重要だと改めて気付かされましら。
FastAPIについての理解が深まった。
今までFlask、Djangoもほとんど使ったことのなかった私ですが、今回APIサーバーに使えそうなフレームワークを使えたのは大きな収穫だったと思います。今回は、APIを呼び出し軽く処理するだけでしたが、今後も基本的な運用はできるのではないかと思います。
改善点
ローカルホストを2個立てないといけない
最大の欠点です。文字通り、StreamlitとFastAPIの2つのローカルホストを起動させなければならず、はっきり言って毎日体重をメモ帳に書くよりも手間です。 解決方法としては、まずFastAPIはAWS Lambda等に移行し、サーバレスで実行できるようにするといいのではないかと思いました。シークレットキーやアクセストークン等も安全なクラウド環境に保管しておきます。 フロント側はデスクトップアプリ化し、自分のPCのスタートアッププログラムに入れておけばPC起動時に嫌でも自分の体重の推移を見ることができると思います。
Withings APIが問題なく使えることが前提である。
Withings APIに不具合があったり、(すぐにはないですが)サービスが終了したりするとこのアプリは使えなくなります。こればかりは私にはどうすることもできません。 過去の体重データはDB等に保管しておき、このような事態が発生した時にすぐに切り替えられる様にしたいです。
今回は以上になります。改善点に書いた通り、デスクトップアプリを作成するために一旦Reactで今回のフロント部分を書き換えることをやっています。その件についてはまたブログに書くかもしれません。 また、先日Notion AIのサブスクに加入したため、今回のブログにはその骨組みと一部文書添削を お願いしました。非常に便利なのですが、全体的にお堅めの文章を構築することが多いため多くは私の文章を残しています。(こればかりはプロンプトエンジニアリング次第なのかもしれませんが)
参考
Streamlit
FastAPI
Withings API
- Developer Portal
- APIリファレンス
- Flaskによるサンプルプログラム
- 先人様による導入ブログ
OAuth2
その他